구글 PageSpeed Insights를 통해서 웹페이지 속도를 개선시켜 구글 최적화 블로그를 만드는 방법
안녕하세요 Allan입니다.
검색엔진 사용자의 편의성을 가장 중요하게 여기는 구글에서 노출 순위를 조금이라도 올리기 위해서는
웹 페이지 속도를 개선해야 합니다.
티스토리 특성상 워드프레스나 구글블로거에 비해서는 기본적으로 웹페이지 속도가 느리기 때문에
티스토리 운영자라면 더더욱 웹페이지 랜딩속도에 집중해야 합니다.
그렇다면 어떻게 웹페이지 속도를 측정하고, 개선할 수 있을까요?
바로 이번 포스팅 주제인 구글 PageSpeed Insights를 이용해야 합니다.
그럼 PageSpeed Insights를 통해서 웹페이지 속도를 개선시키는 방법에 대해서 알아보도록 하겠습니다.
Ⅰ. 구글 PageSpeed Insights란?
PageSpeed Insights(PSI)는 모바일과 데스크톱 기기 모두에서 페이지의 사용자 환경을 보고하고 페이지 개선 방법에 관한 제안 사항을 제공해 줍니다.
구글에서 제공하는 기능이기 때문에 구글 SEO를 위해서라면 혹은 웹페이지 속도 최적화를 위해서라면 최고의 참고자료가 될 수 있습니다.
Ⅱ. PageSpeed Insights에서 내 블로그 점수 확인하기
먼저 아래 PSI 사이트에 들어가 주도록 하겠습니다.
https://pagespeed.web.dev/?hl=ko
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
들어가시면 다음과 같이 사이트 링크 입력란이 있는 것을 볼 수 있습니다.

이곳에 내 블로그 링크를 넣어주시면 됩니다.
블로그 메인 링크를 넣어주셔도 되고 게시글 각각을 입력해 주셔도 됩니다.
가장 좋은 방법은 모든 게시물을 일일이 확인해 주는 것이겠지만 게시글이 많은 경우에 그것 또한 쉬운 방법이 아니기 때문에 블로그 메인만 검사해 주시는 게 좋을 듯합니다.
웹페이지 주소를 입력하셨다면 내 웹페이지 속도에 관한 크게 다음 두 가지의 데이터를 볼 수 있습니다.
1. 실제 사용자의 경험 확인하기
2. 성능 문제 진단하기
1번의 경우에는 내 웹페이지를 이용한 실제 사용자들의 데이터이고
2번의 경우에는 통제된 환경에서 수집되는 데이터입니다.
즉, 실제 사용자 경험은 실험값, 혹은 실제값이라고 생각하시면 되고
성능 문제 진단하기은 이론값이라고 생각하시면 됩니다.
1번과 2번에서 측정항목은 거의 유사합니다만 성능 문제 진단하기에서 더 많은 데이터를 볼 수 있습니다.
또한 모바일과 데스크톱 각각에 대한 데이터를 따로 확인하실 수 있습니다.
그럼 각각에 데이터에 대해서 자세하게 알아보도록 하겠습니다.
Ⅲ. 실제 사용자의 경험 확인하기
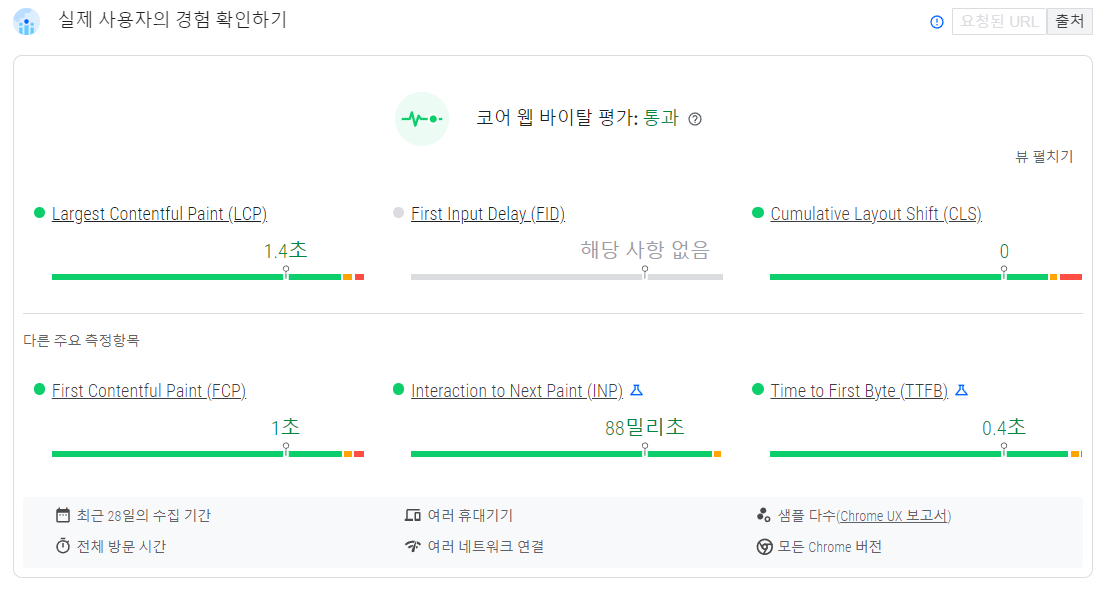
보고서의 상단에 있는 자료입니다.

좌측 위에서부터 간단하게 설명드려보도록 하겠습니다.
- LCP : 최대 콘텐츠 렌더링 시간
- FID : 첫 입력 지연 시간
- CLS : 사용자가 예상치 못한 레이아웃 이동 경험 횟수
- FCP : 최초 콘텐츠 렌더링 시간
- INP : 사용자가 페이지에서 수행한 모든 상호 작용의 대기시간
- TTFB : 리소스 요청과 응답의 첫 번째 바이트가 도착하기 시작하는 시간
위의 데이터에서 초록색은 '좋음', 주황색은 '개선 필요', 빨간색은 '느림'을 뜻합니다.
Allan 블로그의 경우에는 샘플이 부족하여 데이터가 나오지 않은 FID항목을 제외하면 모두 '좋음'을 받은 것을 볼 수 있습니다.
참고로 이 데이터는 모바일만 확인한 것이므로 데스크톱도 함께 확인해 보시는 것을 추천드립니다.
만약 느림 혹은 개선 필요가 나와도 걱정하지 않으셔도 됩니다.
PSI에서 제공하는 개선방안을 그대로 실천하시면 해결될 테니까요.
하지만 이 데이터는 앞서 말씀드린 것처럼 실제 웹사이트 사용자들의 통계자료입니다.
그럼 스크롤을 좀 더 내려 '성능 문제 진단하기'에서 이론적인 점수를 보도록 하겠습니다.
Ⅳ. 성능 문제 진단하기

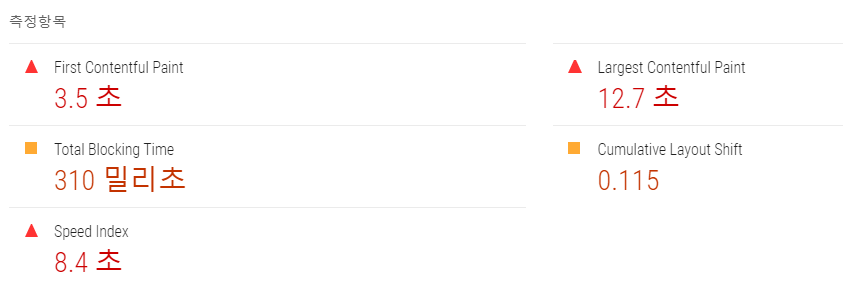
충격적인 점수 50점을 볼 수 있습니다.
하지만 걱정하지 않으셔도 됩니다.
'성능 문제 진단하기'에서 '성능'은 다음과 같이 위의 '실제 사용자 경험 확인하기'에서 보여준 통계자료와 똑같은 자료를 보여줍니다.

보시면 Speed Index와 Total Blocking Time을 제외하고
위에서 보았던 FCP, LCP, CLS가 동일하게 있는 것을 볼 수 있습니다.
그렇다면 똑같은 측정항목인데 왜 다른 결과가 나오는 것일까요?
그 이유는 앞서 말씀드린 것처럼 측정 방법이 다르기 때문입니다.
(1번은 실제 사용자를 통한 데이터이고 2번은 이론값)
실제 사용자 경험에서는 모두 좋음 판정을 받았던 항목들에서 '성능 문제 진단하기'에서는 처참한 점수인 50점을 받은 이유는 아마 우리나라 인터넷 속도가 한몫하지 않았을까 생각합니다.
제 개인적인 생각이지만 성능점수는 낮아도 실제 사용자 통계에서 표본이 많고 다 좋음 판정을 받으셨다면
굳이 성능 점수를 신경 쓰지 않으셔도 될 것 같습니다.
구글에서 중요하게 생각하는 것은 이론적인 데이터가 아니라 실제 사용자의 경험이기 때문입니다.
성능 점수는 단지 좀 더 최적화하기 위한 참고자료, 즉, 디버깅을 위한 자료일 뿐이라고 생각합니다.
실제 구글 공식문서에서도 '성능 문제 진단하기'는 문제를 디버깅하기에 유용한 자료라고 나와있기도 하고요.
그래도 영 찜찜하거나 더 좋은 점수를 받고 싶다 하시는 분들은 PSI에서 제시하는 개선방법을 따라 하시면 됩니다.
Ⅴ. 웹사이트 속도 개선하기
성능 문제 진단하기에서 조금 더 스크롤을 내려보면 다음과 같이 개선해야 할 부분과 어떻게 개선해야 할지 알려주는 부분이 보입니다.

여기서 제시하는 방법 그대로 따라 하신다면 성능점수를 높일 수 있습니다.
위의 이미지 밑에 보면 직접적인 영향을 미치지는 않는다고 나와있는데
영향을 미치지 않는 것이 아니라 간접적으로 영향을 미치는 것이라고 하니 걱정 말고 따라 하시면 될 것 같습니다.
Allan블로그도 조금이라도 구글 최적화를 위해서 하나하나씩 개선해 보려고 합니다.
구글에서 제공하는 자료인 만큼 구글 검색결과에 직접적인 영향을 미치지 않을까 생각합니다.
이외에도 티스토리 운영에 관하여 관심이 있으시다면 티스토리 운영 카테고리 및 아래 포스팅을 참고해 주세요.
티스토리 구글 서치콘솔 제대로 활용하기
구글 서치콘솔, 구경만 하지 말고 통계자료를 적극 활용해 보자 안녕하세요 Allan입니다. 티스토리 운영자라면 서치콘솔에 대해서 한 번쯤은 들어보셨을 것이라 생각합니다. 구글에 내 블로그가
ai-designer-allan.tistory.com


