미드저니는 순열 프롬프트, Permutation prompt를 업데이트했습니다.
문장부호 { 중괄호 }를 이용하여 사용할 수 있는, 미드저니 고급 프롬프트인데요.
[ 대괄호 ]를 사용하는 다중 프롬프트에 이은 두 번째 고급 프롬프트입니다.
지금부터 미드저니의 새로운 고급 프롬프트 순열 프롬프트(permutation prompt)를 알아보도록 하겠습니다.
미드저니 기본 프롬프트 작성법을 꼭 익히고 오시길 바랍니다.
미드저니 프롬프트 한번에 정복하기
안녕하세요 Allan입니다. 먼저 보면 좋은 글 미드저니 간단 사용방법 Ⅰ. 미드저니 시작하기 한 단계씩 차근차근 누구나 따라 할 수 있도록 설명 시작하겠습니다. 우선 미드저니 사이트로
ai-designer-allan.tistory.com
Ⅰ. 순열 프롬프트란(permutation prompt)?
순열 프롬프트는 중괄호 {}를 사용하여,
옵션 목록을 분리하고 다양한 프롬프트 변형을 신속하게 생성할 수 있는 고급 프롬프트 기능입니다.
만약에 <프롬프트 1>을 입력하면, 다음 6개의 프롬프트가 모두 실행됩니다.
프롬프트 1
/imagine prompt: {red, black, white} rabbit {--ar 3:2, --ar 2:3}
1 /imagine prompt: red rabbit --ar 3:2
2 /imagine prompt: red rabbit --ar 2:3
3 /imagine prompt: black rabbit --ar 3:2
4 /imagine prompt: black rabbit -- ar 2:3
5 /imagine prompt: white rabbit --ar 3:2
6 /imagine prompt: white rabbit -- ar 2:3
위의 결과를 보면 알 수 있듯이,
순열 프롬프트를 사용하면 중괄호 {} 안의 단어들을 옵션으로 사용하여
프롬프트의 여러 가지 조합을 생성할 수 있습니다.
그리고 원한다면, 프롬프트의 가능한 조합을 모두 이미지로 생성해 볼 수도 있는데요.
이 말은 즉, 순열 프롬프트를 사용한다면 프롬프트 단 한 줄만을 입력하여
최대 40개의 이미지 세트, 160개의 이미지를 생성할 수 있습니다.
그럼 지금부터 순열 프롬프트 사용법을 알아보도록 합시다.
Ⅱ. 순열 프롬프트 사용법
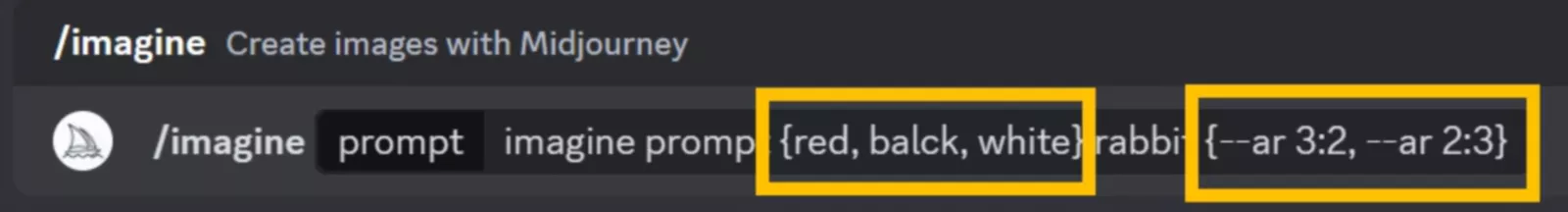
- /imagine 명령어를 실행한다.
- 조합의 재료로 사용하고 싶은 단어를 중괄호 {}에 포함하여, 프롬프트를 작성합니다.
작성 시 단어의 구분은 콤마( , )로 해주어야 합니다.
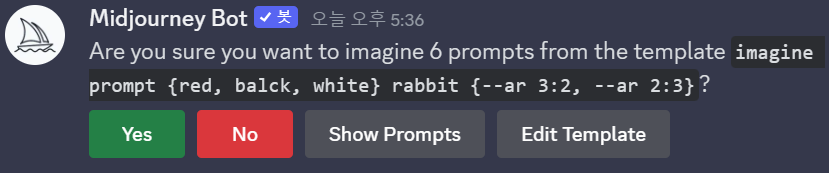
순열 프롬프트 사용 1 - 순열 프롬프트는 실행하면 다음과 같은 안내 메시지가 나타납니다.

순열 프롬프트 사용2 : 안내메시지 - 초록색 <Yes> 버튼을 클릭하면, 가능한 프롬프트 조합이 모두 실행됩니다.


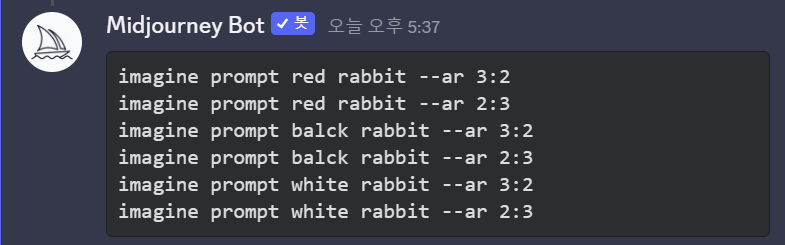
순열 프롬프트 사용 3 - 가능한 모든 조합의 프롬프트를 확인하려면, <Show Prompts>를 클릭하세요.
다음과 같이 메시지로 표시해 줍니다.
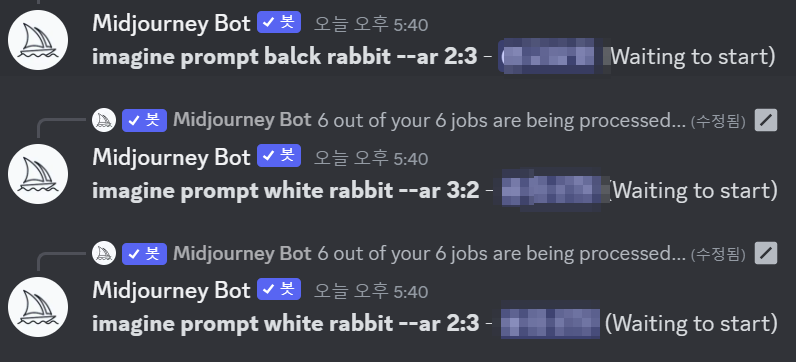
순열 프롬프트 사용 4: 가능한 조합들
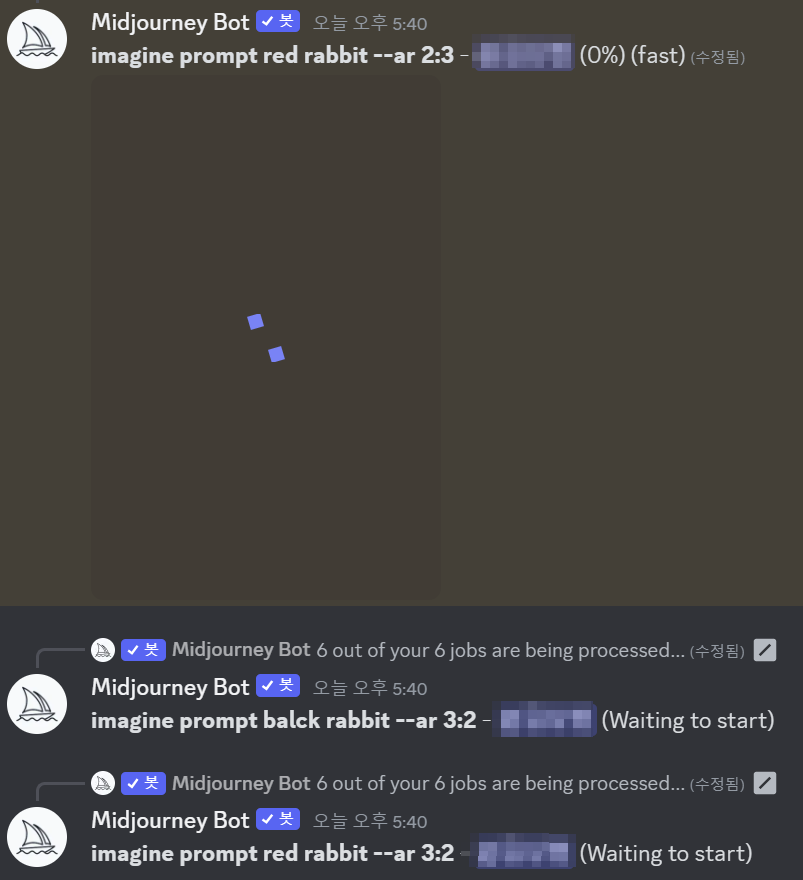
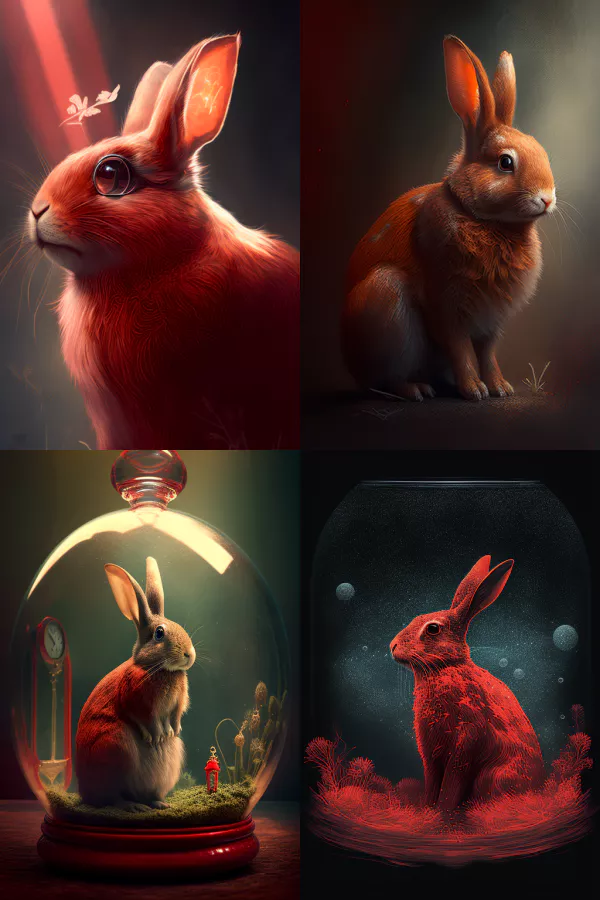
순식간에 6개의 프롬프트가 실행되어, 24개의 이미지를 생성해 냈습니다.
다음의 이미지들은 그중 일부입니다.



Ⅲ. 순열 프롬프트 활용 : 프롬프트를 실험해 보자
1. 텍스트 프롬프트 실험하기
텍스트 프롬프트에 순열 프롬프트를 사용하여, 프롬프트를 실험해 보도록 하겠습니다.
/imagine prompt: {watercolor, digital painting, airbrush art} style of modern city view



순서대로 watercolor, digital painting, airbrush art 텍스트 프롬프트가 적용된 이미지입니다.
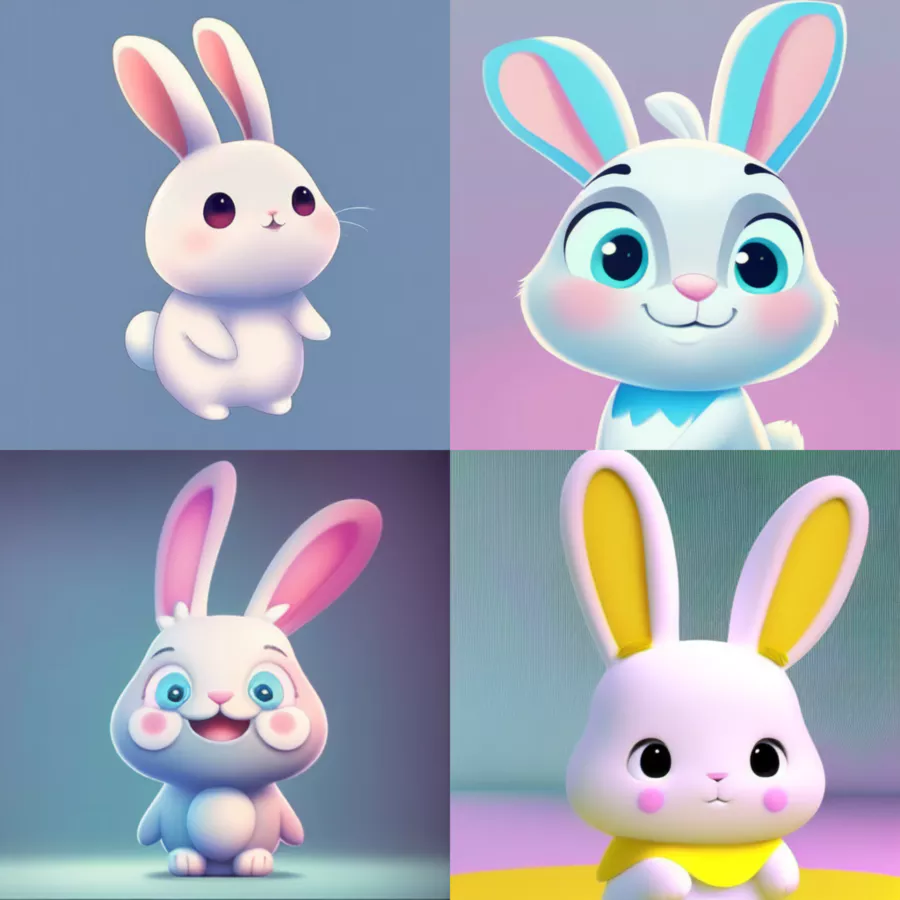
2. 파라미터 별 이미지 차이 실험하기
/imagine prompt: pixar art cute rabbit {--niji, --v 5)


좌측의 이미지는 Niji 모드가 적용되었고, 우측의 이미지는 V5가 적용되었습니다.
미드저니 V5 버전 전환 파라미터 V1~V4, test, testp, niji
미드저니 V5 버전 전환 파라미터 V1~V4, test, testp, niji
미드저니 파라미터로 손쉽게 미드저니 버전 V4, 5, niji, testp로 전환하는 방법 지금 바로 배워보도록 합시다. Ⅰ. 미드저니 버전 전환 파라미터 사용법 버전 전환 파라미터 사용법도 미드저니 파라
ai-designer-allan.tistory.com
3. 다중 프롬프트 가중치 실험하기
/imagine prompt: digital art style of {sunshine::2, sunshine::0.1} moon beam:: 1


sunshine의 가중치에 따라 그림의 이미지가 확연히 다른 걸 확인할 수 있습니다.
지금까지 업데이트된 새로운 미드저니 고급 프롬프트인 순열(permutation) 프롬프트에 대해 알아보았습니다.
이미지 양산 또는 이미지 브레인스토밍에 굉장히 좋은 기능인 듯합니다.
또한, 다중 프롬프트의 텍스트 가중치를 조금씩 조정하며 최종 이미지까지 다듬어 나가는 과정을
굉장히 효율적으로 바꾸어 줄 수 있는 미드저니 기능이라고 생각합니다.
여러분들도 자신만의 방법으로 permutation 순열 프롬프트를 활용해 보세요.
함께 보면 좋은 글
미드저니 /describe 프롬프트 추출 명령어 업데이트
미드저니 /describe 프롬프트 추출 명령어 업데이트
미드저니에서 이미지 또는 사진의 프롬프트를 역추적하여 추출하는 명령어인 /describe를 업데이트했습니다. 오늘은 /describe 명령어 사용법 및 활용법에 대해서 알아보도록 하겠습니다. Ⅰ. /describ
ai-designer-allan.tistory.com
미드저니 이미지 프롬프트, 이미지 가중치 --iw 사용법
미드저니 이미지 프롬프트, 이미지 가중치 --iw 사용법
오늘은 미드저니에서 이미지 합성이 가능한 이미지 프롬프트와 이미지 중요도 설정이 가능한 이미지 가중치 파라미터 --iw를 알아보도록 하겠습니다. Ⅰ. 프롬프트란? 프롬프트(prompt)란 '컴퓨터
ai-designer-allan.tistory.com


