h태그. alt태그는 구글에게 쏘아올리는 신호탄

안녕하세요 Allan입니다.
이번 포스팅 주제는 h태그와 alt태그 입니다.
클릭을 부르는 포스팅 방법 1편에 이어 포스팅 하도록 하겠습니다.
1편을 읽지 않으셨다면 아래 링크에서 보고 오시는 것을 추천드립니다.
Meta description (메타설명):클릭을 부르는 포스팅 방법 1편
Meta description (메타설명):클릭을 부르는 포스팅 방법 1편
Meta description(메타설명)만 신경써도, 블로그의 방문자 수는 100% 증가할 것입니다. 안녕하세요 Allan입니다. 이번 포스팅에서는 SEO 최적화를 위한 글쓰기 방법에 대해서 알아보겠습니다. SEO란 검색
ai-designer-allan.tistory.com
Ⅰ. h태그
h태그란 html에 쓰여진 <h1>,<h2>,<h3>등의 태그를 말하는데
쉽게 말씀드리면 글의 목차와 같은 역할을 한다고 볼 수 있습니다.
이 h태그는 2가지의 중요한 역할을 합니다.
- 구글이 콘텐츠를 쉽게 읽도록 해줍니다.
- 글의 가독성을 올려줍니다.
즉, h태그를 잘 이용해서 글을 작성한다면
SEO최적화에도 도움이되고 글의 가독성을 높여 더 높은 사용자경험을 제공할 수 있게 됩니다.
1. 티스토리 에서의 h태그
티스토리에서는 기본적으로 글의 제목이 h1태그
제목1이 h2태그
제목2가 h3태그
제목3가 h4태그
입니다.
직접 사용해보며 설명해 드리겠습니다.
먼저 글쓰기에서 맨 우측상단에 기본모드로 설정한 후
(기본설정입니다.)
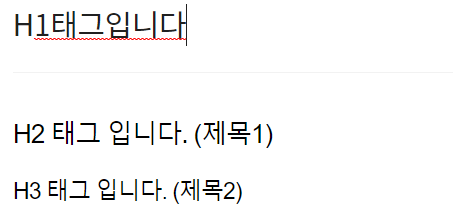
다음과 같이 글을 작성해 보았습니다.

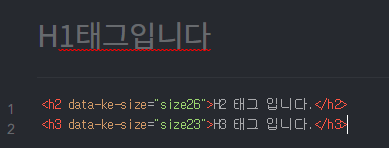
이 상태에서 기본모드를 html로 바꿔주면 다음과 같이 변하게 됩니다.

제목 1로 쓴 부분은 h2태그로 감싸져 있는 것을 볼 수 있고
제목 2로 쓴 부분은 h3태그로 감싸져 있는 것을 볼 수 있습니다.
2. h태그를 이용하여 블로그 포스팅을 하는 방법
- h1태그는 반드시 한번만 사용한다.
- h태그는 순서대로 사용한다.
- 너무 많은 h태그를 사용하지 않는다.
블로그 포스팅을 할 때 반드시 지켜야할 두 가지 사항입니다.
각각에 대해서 말씀드려 보겠습니다.
- h1태그는 반드시 한번만 사용한다.
h1태그는 h태그 중 가장 중요하다고 볼 수 있습니다.
h1태그는 포스팅을 대표하는 것이기 때문에
h1태그가 두 번 이상 쓰이게 된다면 웹페이지를 크롤링 하는 구글 봇의 입장에서는
그 포스팅의 제목이 무엇인지 헷갈리게 됩니다.
따라서 h1태그는 글의 제목 단 하나여야 합니다.
하지만 기본적으로 h1 태그는 글의 제목으로 자동설정 되고
글의 본문에서는 따로 설정할 수 없으므로 딱히 걱정할 필요는 없습니다.
하지만 티스토리 스킨 중 몇몇 스킨은 h1태그가 블로그 이름으로 설정되어 있는 경우가 있어서
그런 경우는 html 수정을 통해 h1태그를 글의 제목 하나로 수정하도록 해야합니다.
- h태그는 순서대로 사용한다.
h2태그를 사옹하기 전에 h3태그를 먼저 사용하는 것은 좋지 않습니다.
SEO 최적화를 위해서도, 글의 가독성을 위해서도
h태그는 h2, h3, h4태그 순으로 작성하시는 것을 추천드립니다.
예를 들면 글의 형식을 다음과 같이 구성할 수 있습니다.
h2태그 1
h3태그 1
h3태그 2
h4태그 1
h4태그 2
h2태그 2
......
이런 방식으로 h2태그 안에 순서대로 h3태그 h4태그를 넣고
두번 째 h2태그도 유사하게 작성하시면 됩니다.
반드시 h2,h3,h4태그를 모두 사용하실 필요는 없지만
h2,h3태그 정도는 글의 가독성을 위해 잘 구성하셔서 작성하시는 것을 추천드립니다.
-너무 많은 h태그를 사용하지 않는다.
너무 많은 h태그를 사용하게 되면 글이 오히려 복잡해지게 됩니다.
한 개의 포스팅에 15개 이상의 h태그가 존재하는 것은
오히려 가독성을 해칠 수 있기 때문에 글을 처음 구성하실 때
어떻게, 몇개의 h태그를 사용할 지 정하셔서 포스팅을 하는 것을 추천드립니다.
Ⅱ. alt 태그
alt태그란 'alternative text'의 약자로 원래는 alt text가 옳은 표현이지만
alt태그로 불리고 있습니다.
alt태그는 말 그대로 대체 텍스트라는 뜻으로
이미지가 렌더링 되지 못할 때 웹 페이지에 이미지 대신 렌더링 되는 문구입니다.
또한 '스크린 리더' 라는 컴퓨터나 모바일 화면의 텍스트를 TTS를 통해 읽어주는 소프트웨어를 사용하는
시각 장애인 분들에게 이미지 설명을 위한 장치로도 사용이 됩니다.
그렇다면 이 alt태그는 왜 작성해야 할까요?
바로 SEO최적화를 위함입니다.
alt태그를 작성하게 되면 검색엔진에서 최적화된 이미지라고 인식하고
콘텐츠에 더 높은 점수를 부여하게 됩니다.
즉, 구글에서 상위에 노출 될 확률이 더 올라가는 것이죠.
사실 alt태그를 작성하던, 작성하지 않던 상위노출에서 그렇게 유의미한 차이가 있는 것 같지 않지만시간도 얼마 걸리지 않는 일이고, 시각 장애인 분들도 제 콘텐츠를 볼 수 있게 해드리고 싶다는 마음에 저는 빼먹지 않고 작성하고 있습니다.
그럼 alt태그 작성하는 방법을 알아보도록 하겠습니다.
1. alt 태그 작성하는 방법
먼저 이미지를 업로드 하신 후 이미지를 클릭해 보겠습니다.
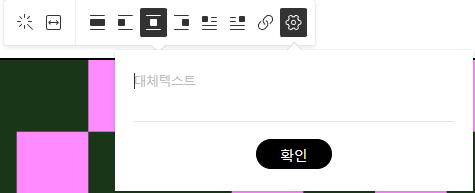
그럼 다음과 같이 이미지의 상단에 상단바가 하나 생기는 것을 볼 수 있습니다.

여기서 맨 우측의 톱니바퀴 버튼을 눌러주시면 대체텍스트 즉, alt태그를 입력할 수 있는 란이 생깁니다.
이곳에 이미지를 설명하는 텍스트를 입력해 주시면 됩니다.
별로 어렵지 않은 일이니 포스팅을 하실 때 빼먹지 않고 입력해 주시는 것을 추천드립니다.
함께 읽으면 좋은 글
티스토리 1주일 만에 일 방문자 1000명 달성하는 방법
티스토리 1주일 만에 일 방문자 1000명 달성하는 방법
안녕하세요 Allan입니다. 이번 포스팅 주제는 "티스토리 방문자 1주일 만에 1000명 달성하는 노하우"입니다. 다음은 Allan블로그를 시작한 이후 정확히 1주일간의 방문자 수 지표입니다. (어그로를
ai-designer-allan.tistory.com



