애드센스 콘텐츠 내 광고와 사이드바 광고를 수동 삽입해 보자.
안녕하세요 Allan입니다.
이번 포스팅에서는 콘텐츠 내 광고와 사이드 바 광고를 수동 삽입하는 방법에 대해서 알아보도록 하겠습니다.
Allan블로그의 경우에 구글 애드센스에서 자동광고를 설정하였음에도 스킨이 광고에 적합하지 않은 탓인지
콘텐츠 내 광고나 사이드바에 광고가 삽입되지 않았습니다.
그래서 수동으로 광고를 삽입하는 방법에 대해서 알아보았고
저와 동일한 현상을 겪고 계신 분들에게 도움이 되었으면 하는 마음에 포스팅하게 되었습니다.
참고로 Allan 티스토리 블로그 스킨은 hELLO스킨이며 동일스킨을 사용하시는 분들에게 큰 도움이 될 것이라 생각합니다.
또한 다른 스킨을 사용하시는 분들에게도 적용되는 사항이니 저와 동일한 현상을 겪고 계신 분들은 참고하시는 것이 좋을 것 같습니다.
Ⅰ. 콘텐츠 내 광고 삽입
- 먼저 티스토리 관리 페이지에서 수익 > 애드센스 관리 메뉴로 들어가 줍니다.
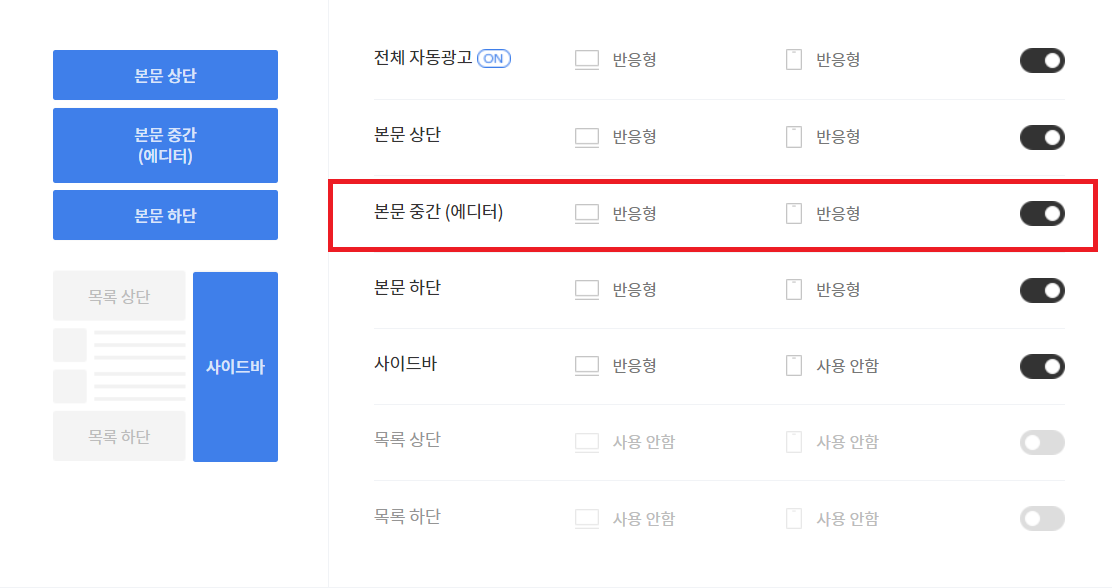
- 애드센스 설정 화면에서 다음과 같이 '본문 중간 (에디터)' 항목에 체크해 줍니다.

- 콘텐츠 내 광고 삽입은 티스토리 에디터 내에서 가능하기 때문에 글쓰기 페이지로 들어와 줍니다.
- 글쓰기 화면 상단 메뉴에서 '더 보기 > 광고'를 클릭해 줍니다.
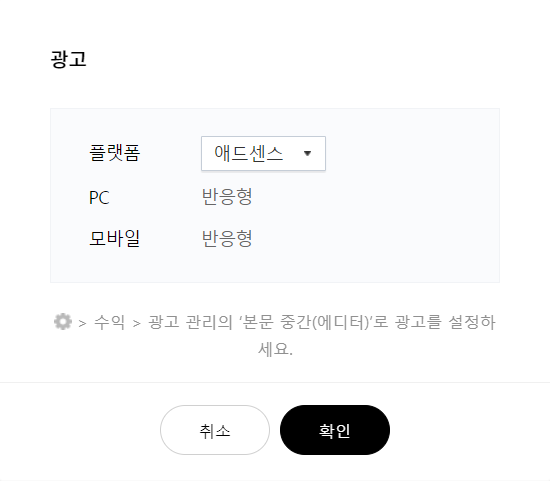
- 다음과 같은 화면이 나오면 애드센스로 설정 후 확인 버튼을 눌러줍니다.

이러한 방식으로 콘텐츠 내 원하는 위치에 광고를 삽입할 수 있습니다.
자동광고로 콘텐츠 내에 광고를 삽입하는 것보다 수동으로 삽입하는 방법의 장점은
내가 원하는 위치에 광고를 삽입할 수 있다는 점입니다.
광고가 들어가기 적합한 자리에 광고를 삽입시켜 주어 조금이라도 클릭률을 올릴 수 있습니다.
저의 경우에는 자동으로 광고삽입이 되지 않아 수동으로 한 것이지만
자동광고 삽입을 하고 계신 경우에도 광고 위치가 마음에 들지 않는다면 수동으로 광고 삽입을 하는 것을 추천드립니다.
Ⅱ. 사이드바 수동 광고 삽입
사이드바 수동 광고 삽입을 하는 방법은 두 가지 방법이 있습니다.
첫 번째는 콘텐츠 내 광고 삽입과 같은 방법으로 애드센스 관리 메뉴에서 설정하는 것이고
두 번째는 플러그인을 활용하는 방법입니다.
각각의 방법에 대해서 자세하게 알아보도록 하겠습니다.
1. 애드센스 관리 > 사이드바
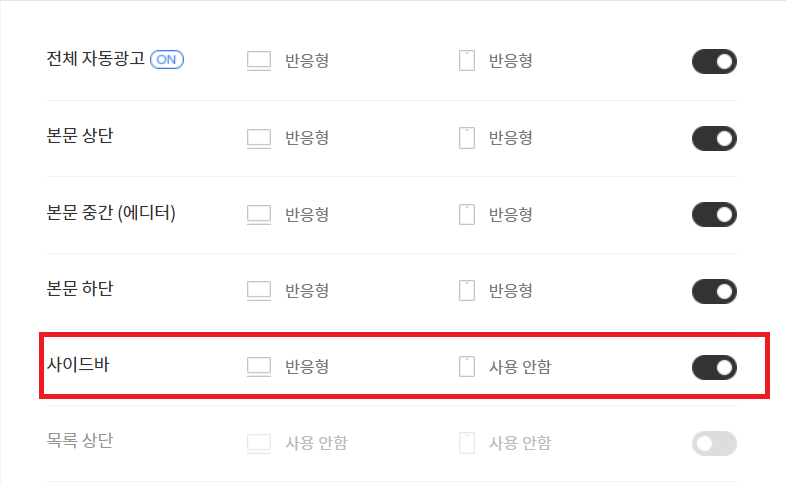
애드센스 관리에 들어가셔서 다음과 같이 사이드바 항목에 체크해 줍니다.

다음으로 블로그 관리 페이지의 꾸미기 > 사이드바 메뉴로 들어가 줍니다.
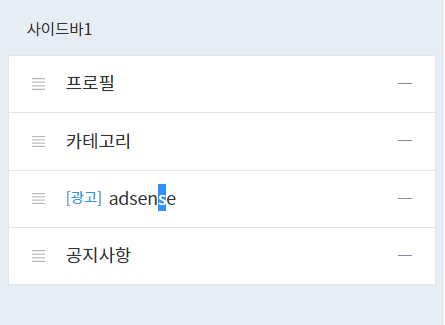
다음과 같이 사이드바에 애드센스가 추가된 것을 볼 수 있습니다.

만약 애드센스가 항목이 없다면 왼쪽 박스에서 가져오시면 됩니다.
햄버거 모양을 클릭하셔서 사이드바 광고 위치를 옮길 수 도 있으니 참고 바랍니다.
2. 애드센스 디스플레이 광고 / 티스토리 배너 출력 플러그인 활용
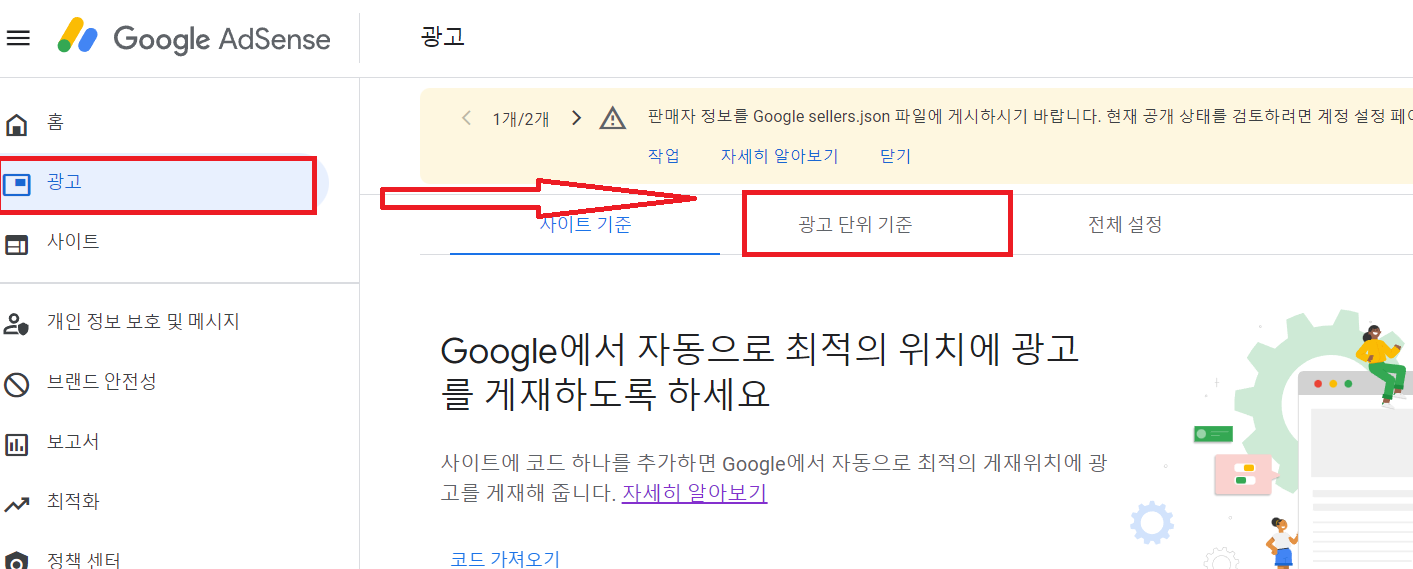
먼저 애드센스 페이지로 들어가
좌측 메뉴의 광고 페이지의 '광고 단위 기준'탭으로 들어가 줍니다.

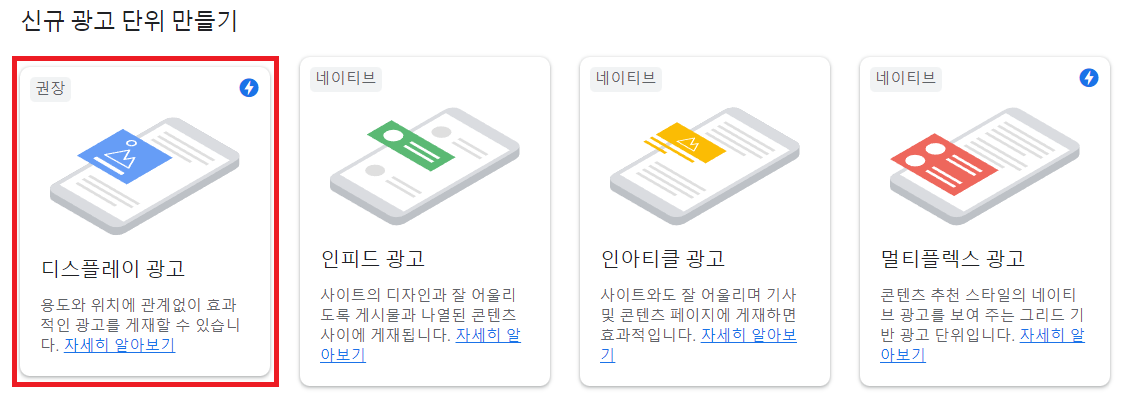
다음과 같이 4가지 유형이 나오게 되는데 맨 왼쪽의 '디스플레이 광고'를 선택해 줍니다.

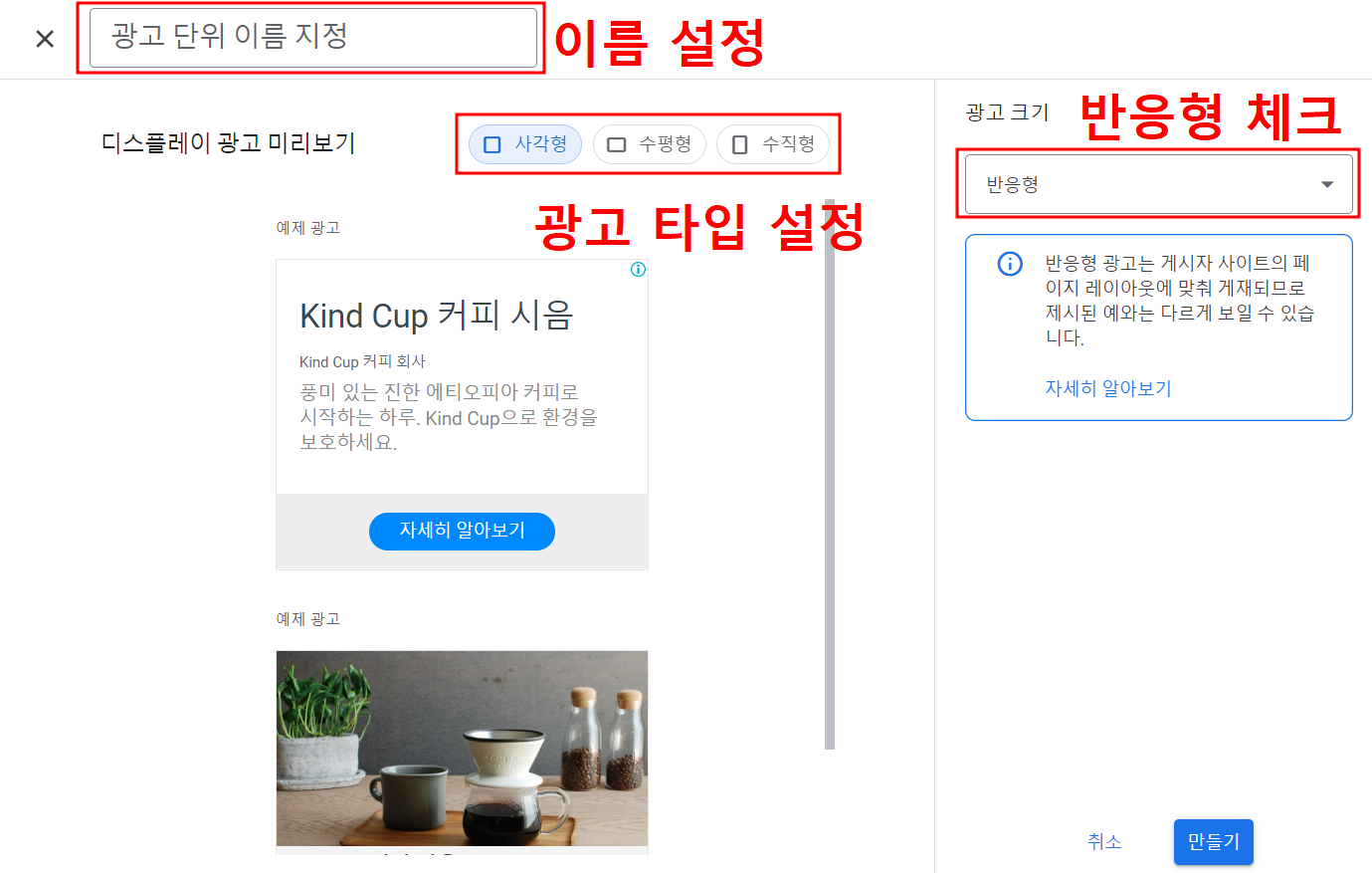
디스플레이 광고에 들어가면 다음과 같은 화면이 나오게 됩니다.

이름 설정에서는 아무렇게나 작성하셔도 좋습니다.
광고 타입 설정에서는 사이드바 사이즈에 맞게 선택하시면 되는데 보통 사이드 바는 얇고 긴 형태이기 때문에 '수직형'을 선택해 주시는 것을 권장합니다.
마지막으로 반응형인 것을 체크해 주시고 우측 하단의 만들기 버튼을 클릭해 줍니다.
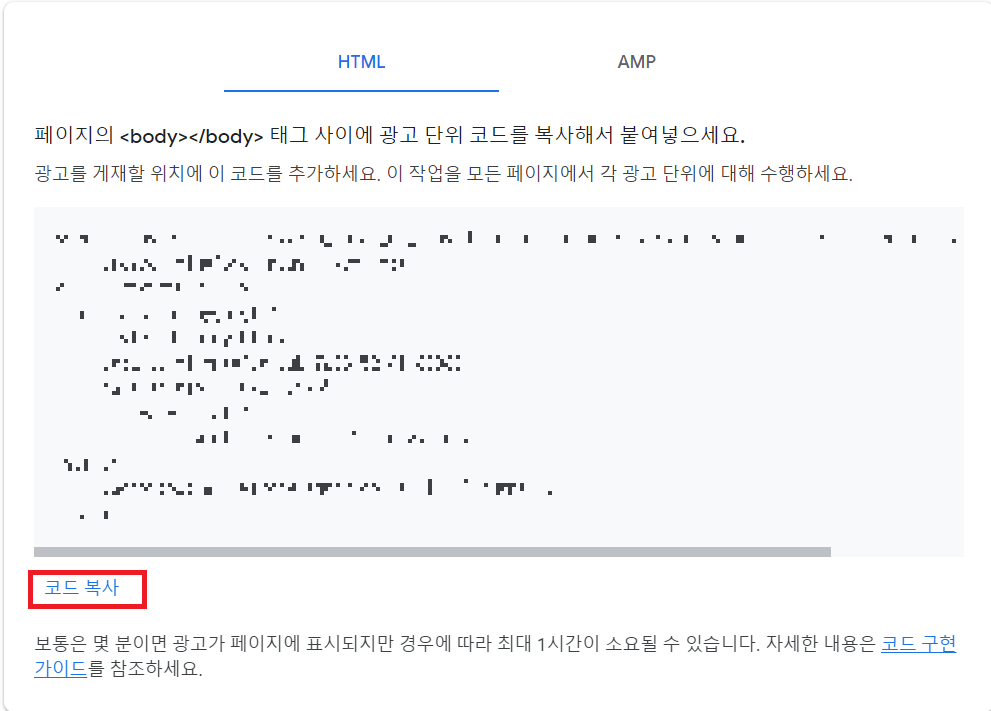
다음과 같이 코드가 생성되는데 좌측하단의 코드복사 버튼을 눌러 코드를 복사해 주도록 합니다.

다음으로 티스토리 관리 페이지에서 플러그인으로 들어가 배너 출력 플러그인을 적용해 줍니다.

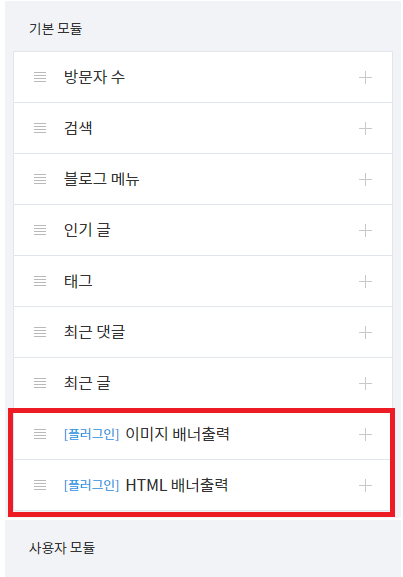
플러그인을 적용해 준 뒤 '꾸미기 > 사이드바'메뉴에 들어가시면 다음과 같이 왼쪽에 새로운 항목들이 생긴 것을 볼 수 있습니다.

이 중에서 HTML 배너 출력을 선택해 줍니다.
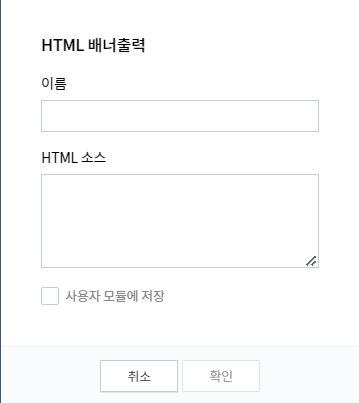
HTML 배너 출력을 추가해 주신 뒤 편집을 눌러 이름은 '애드센스'로 설정해 주고 'HTML 소스'에는 이전에 복사하였던 코드를 붙여 넣기 해줍니다.

적용하신 뒤 다른 사이드바 항목과 마찬가지로 위치를 설정해 주실 수 있으니 적절한 위치에 적용시켜 주시길 바라겠습니다.
이렇게 사이드바 광고를 수동삽입하는 방법 두 가지에 대해서 알아보았습니다.
저의 경우에는 첫 번째 방법이 적용되지 않아 두 번째 방법으로 사용하고 있습니다.
(첫 번째 방법이 적용되지 않는 이유는 정확히 모르겠습니다,,)
적용하신 뒤 바로 광고가 뜨지 않는 경우도 있으니 몇 분 정도 기다린 후 확인하시는 것을 추천드립니다.
애드센스 자동광고가 점점 효율이 좋아지고 있다고는 하나 완벽하게 적용되지 않는 경우가 많으니
위와 같은 방법으로 수동광고를 통해 광고효율을 극대화시킬 수 있기를 바라겠습니다.
긴 글 읽어주셔서 감사합니다.
구글 검색 유입을 늘려 애드센스 수익을 늘리고 싶으신 분들은 아래 포스팅을 참고해 주세요.
티스토리 초보 블로거도 빠르게 구글 검색 유입 늘리는 방법
티스토리 초보 블로거도 빠르게 구글 검색 유입 늘리는 방법
티스토리 블로그 개설 1달도 되지 않은 블로거도 구글 검색 유입 늘릴 수 있습니다. 안녕하세요 Allan입니다. 이번 포스팅에서는 초보 블로거 분들도 빠르게 구글 검색 유입을 늘릴 수 있는 방법
ai-designer-allan.tistory.com


