안녕하세요 Allan입니다.
먼저 보면 좋은 글

원래 프롬프트란 '컴퓨터가 입력을 기다리고 있음을 가리키기 위해 화면에 나타나는 표시'를 뜻하는데
생성 AI에서 프롬프트란 '이미지 생성을 위해 사용자가 입력해야 하는 부분'을 뜻합니다.
미드저니에서 프롬프트(Prompt)는 이미지를 생성하기 위해서 입력하는
짧은 텍스트 구문이라고 이해하시면 될 것 같습니다.
프롬프트는 미드저니뿐만 아니라 모든 생성 AI에서 가장 중요한 역할을 하는 부분입니다.
각각의 생성 ai마다 프롬프트를 작성하는 방법은 조금씩 다르더라도
프롬프트가 중요하다는 사실은 모두 같습니다.
때문에 우리는 프롬프트를 작성하는 방법에 대해서 잘 배워야 합니다.
미드저니에서는 프롬프트에 따라 그림이 다르게 나올 테니까요.
미드저니는 프롬프트에 들어가 있는 '단어'와 '구'를 내부적으로 '토큰'이라고 부르는
더 작은 단위로 분해한 후에, 미드저니 AI가 학습한 데이터와 비교를 한다고 합니다.
그 비교를 통해서 단어에 알맞은 이미지를 생성해 내는 것이죠.
(하지만 미드저니는 ChatGPT처럼 사람의 문장구조를 완벽히 이해하지는 못합니다.)
예를 들어 "The Welsh Corgi runs over a wide field.(웰시코기가 넓은 들판을 달리고 있다.)"
라는 문장을 입력하면,
문장 자체로 받아들이는 것이 아니라 The Welsh Corgi / runs / over a wide field
이런 식으로 '단어'와 '구'로 분해를 하고,
내부적으로 더 작은 단위인 '토큰'으로 분해해서 미드저니에게 이해를 시키는 것입니다.


위의 두 그림을 비교해 보겠습니다.
오른쪽 그림은 문장구조를 지키지 않고 '단어'와 '구' 중심으로 작성한 결과입니다.
위와 같은 이유로, 머릿속에 떠오르는 아름다운 이미지를
아무리 생생하고 정확한 단어와 문장으로 표현한다고 해도
내가 표현한 글이 그대로 이미지로 생성되지 않는 문제가 발생하게 됩니다.
우리가 작성한 글을 미드저니가 알아서 쪼개고 해석하고 비교하는 거니까요.
그렇다면 우리는 프롬프트를 어떻게 작성해야 미드저니가 정확하게 알아듣는지
그 방법에 대해 공부해야 합니다.
그래야 우리가 원하는 그림을 그릴 수 있을 테니까요.
Ⅱ. 미드저니 프롬프트의 구조
프롬프트는 일정한 양식의 '구조'가 존재합니다.
영어가 주어, 동사, 목적어, 보어 등으로 나누어져 있는 것과 비슷하다고 볼 수 있습니다.
우리가 영어로 자신의 이름소개를 할 때, 상대방에게 이해시키기 위해서는
"My name is Allan" <주어 + 동사 + 보어>의 순서로 말을 합니다,
미드저니를 이용해서 AI 그림을 그릴 때에도, 미드저니와 소통을 한다고 생각해야 합니다.
그래서 미드저니가 이해할 수 있는 약속된 순서에 맞게 일정한 정보를 전달해주어야 합니다.
미드저니 프롬프트는 다음과 같은 구조로 이루어져 있습니다.
1. 이미지 프롬프트
2. 텍스트 프롬프트
3. 파라미터(변수)
프롬프트의 세 가지 파트 함께 보도록 하겠습니다.

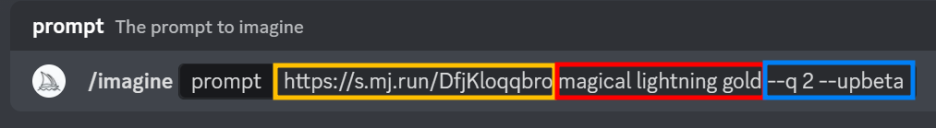
위 그림에서
- 노란색 부분 : 이미지 프롬프트(이미지 링크)
- 빨간색 부분 : 텍스트 프롬프트
- 파란색 부분 : 파라미터
입니다.
프롬프트를 입력할 때는 이 3가지의 순서를 맞춰서 입력해야 합니다.
<이미지 + 텍스트 + 파라미터> 위의 순서로 기억하면 되겠습니다.
Ⅲ. 이미지 프롬프트 사용법
이미지 프롬프트의 사용법은 간단합니다.
미드저니 사용법: 사진 업로드, 이미지 첨부 방법
미드저니에서 이미지 프롬프트를 사용하기 위해서는 디스코드에서 이미지 첨부를 해야 합니다. URL의 형식으로 프롬프트에 입력해야 하는데요. 오늘은 기존에 가지고 있던 사진을 업로드하여,
ai-designer-allan.tistory.com
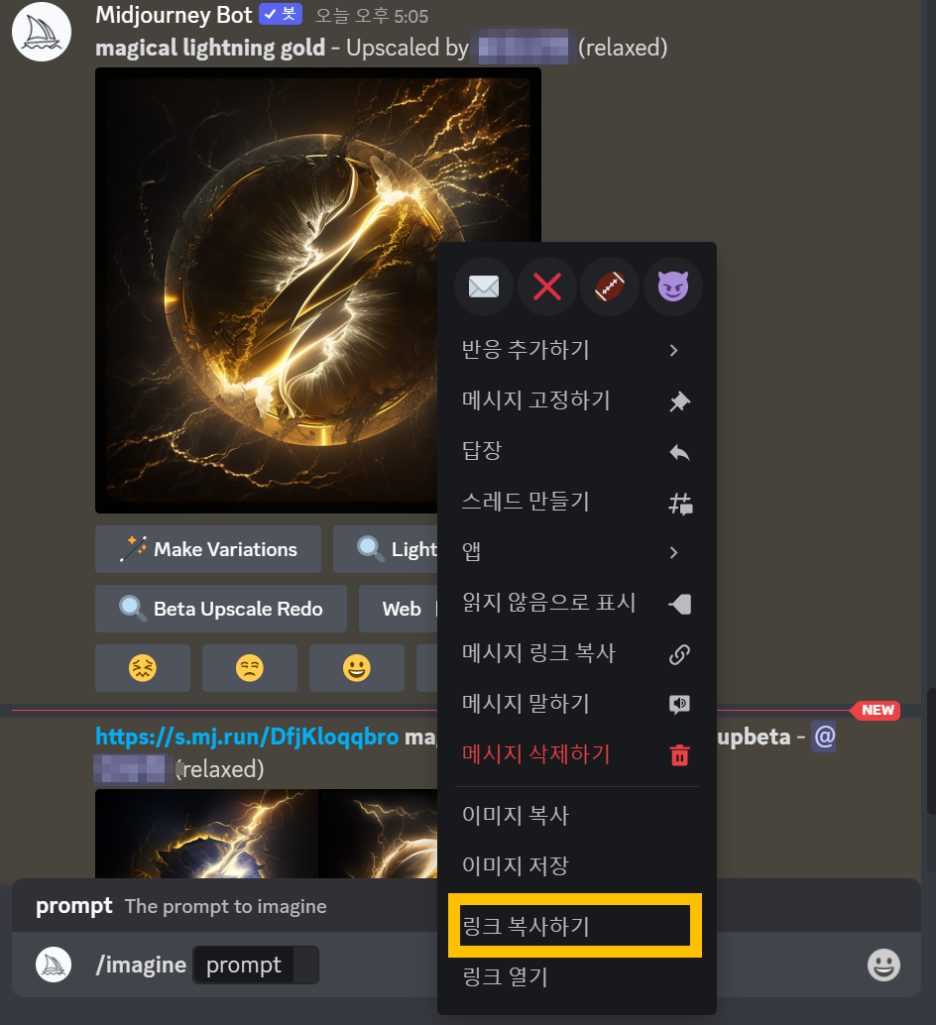
- 참조하고 싶은 이미지를 디스코드에 업로드한 후 우클릭 한 후, <링크 복사하기>를 클릭합니다.

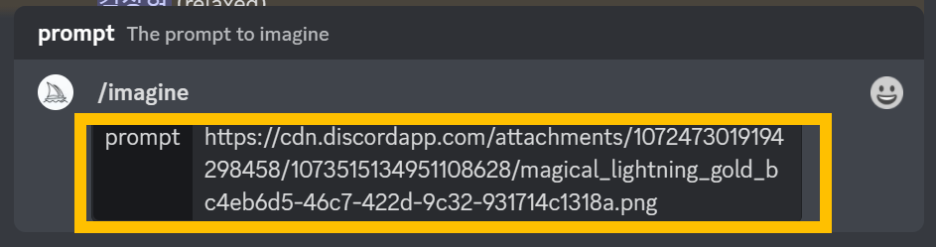
- 복사한 이미지의 링크를 프롬프트에 붙여 넣기 하면 이미지 프롬프트 완성입니다.

- 이미지 링크를 입력하셨으면 추가로 텍스트 프롬프트를 입력하시면 됩니다.
다음 그림은 이미지 프롬프트에 미리 만들어 둔 번개 이미지의 링크를 넣고
텍스트 프롬프트에 cute corgi를 입력한 결과입니다.

주의하실 점은 파일이 PNG, JPG, webp 등의 이미지 파일 확장자여야 합니다.
위의 그림처럼 링크의 마지막이. png 혹은. jpg로 되어있으면 됩니다.
더욱 디테일한 이미지 프롬프트 사용법은
아래 게시물을 참고해 주세요.
미드저니 이미지 프롬프트, 이미지 가중치 --iw 사용법
미드저니 이미지 프롬프트, 이미지 가중치 --iw 사용법
오늘은 미드저니에서 이미지 합성이 가능한 이미지 프롬프트와 이미지 중요도 설정이 가능한 이미지 가중치 파라미터 --iw를 알아보도록 하겠습니다. Ⅰ. 프롬프트란? 프롬프트(prompt)란 '컴퓨터
ai-designer-allan.tistory.com
함께 읽으면 좋은 글
[Mid Journey] 미드저니 초간단 사용방법
Ⅰ. 미드저니 시작하기 한 단계씩 차근차근 누구나 따라 할 수 있도록 설명 시작하겠습니다. 우선 미드저니 사이트로 들어가 보도록 하겠습니다. https://www.midjourney.com/home/?callbackUrl=%2Fa
ai-designer-allan.tistory.com
[Mid Journey] 미드저니 이미지 프롬프트
먼저 보면 좋은글 [Mid Journey] 미드저니 프롬프트 알아보기 Ⅰ. 이미지 프롬프트 사용방법 이미지 프롬프트는 내가 찍은 사진 혹은 기반이 될 이미지와 텍스트 프롬프트를 조합한 이미지를 생성
ai-designer-allan.tistory.com



